Serve webp image size in Blogger / HTML to shine results in speed tests of your site. Is this so good? Of course it is, because to get excellent scores when loading a blog, the compatibility of the photos served in the appropriate format is measured.

In this post I reveal the complete tutorial to offer the Webp image format for your Blog (Blogger / HTML). PageSpeed Google recommends us to offer images in Webp format because a large number of browsers are including this format to offer faster visual content to users who visit a page. So let's see how to put Webp format images on our blog created in blogger.
Video Explained: Add WEBP Format Image in a Blogger Post
Convert to WEBP format
The first step is to use an online tool to convert our jpg, png or gif image to Webp. Before converting to Webp format we have to have the image compressed with our photoshop, paint, adobe or other editor with the dimensions of our preference. In my case, I use the following online editor to convert images to Webp.
I recommend you
Blogger MagPress Template: Download this Theme
Host image in same place
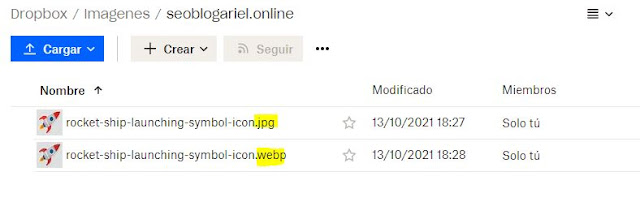
When you have your Webp image, I recommend you save it in the same place where you have the other image in jpg or png version to maintain order and not get tangled up. I use dropbox to upload images and get favorable results in loading my blog.
Code for Browsers to recognize WEBP formats
Now, to correctly use our Webp image format, it is necessary to add a code in HTML View to put the address where the photos are hosted. Already mentioned I have them added in dropbox to call them from there. The correct way to add Webp image formats is:
- Compress the image with an editor
- Place the HTML View
- paste the code
- Add the address where the images are hosted
<picture>
<source srcset="url-imagen.webp" type="image/webp"></source>
<source srcset="url-imagen.jpg" type="image/jpeg"></source>
<img src="url-imagen.jpg" alt="Alt Text!">
</picture>
When you have done these steps you will be able to repeat it over and over again or make the changes throughout your blog. Of course this will take time if you have many entries. At least add this image format to your most popular posts for better compatibility with all devices.
Recommendation
This practice is good to improve the loading of a site to obtain SEO results as close to 100%. Likewise, this format is being integrated into all platforms to deliver the best possible to the user. The loading speed of a blog influences when someone visits your blog.