Si tienes un blog creado en Blogger para subir contenido a menudo, pero, te topas que quieres conocer si tu blog trae consigo alguna versión JQuery, entonces, en esta guía te desvelo como actualizar o agregar JQuery en la plantilla HTML de Blogger.
{getToc} $title={Tabla de Contenido}
Entrar a Plantilla de Blogger para Verificar Versión JQuery
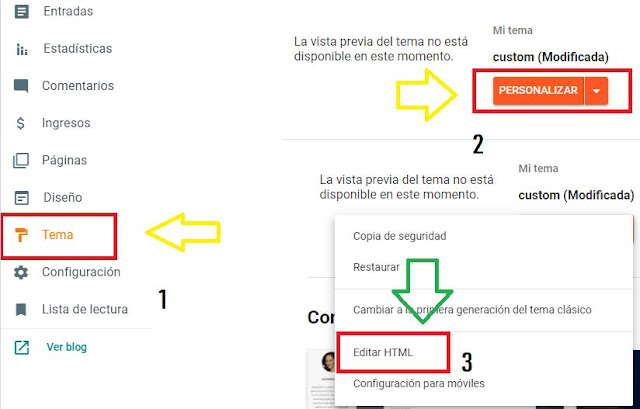
Los pasos para ingresar a la plantilla HTML de Blogger:
- Logearte en tu cuenta de Blogger
- Clic en la opción de TEMA
- en la derecha clic en Personalizar
- Se despliega un menú y escoger Editar HTML
Buscar JQuery en Plantilla de Blogger
- Ya ingresados en la Plantilla HTML de Blogger
- Presionamos en el teclado CTRL + F
- Se habilitara un cuadro pequeño de búsqueda
- Escribimos JQuery, luego presionamos la tecla ENTER
- Nos saltara inmediatamente en donde esta colocado nuestra versión JQuery
Cómo Actualizar JQuery en Blogger
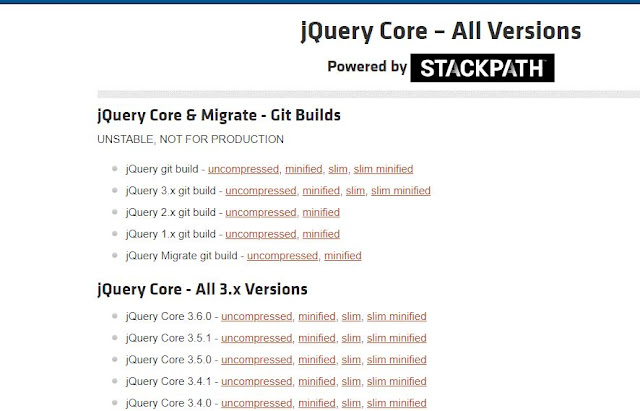
Para actualizar la versión JQuery instalada en Blogger debemos reemplazar la URL actual por una versión más reciente. Podemos encontrar el Sitio Oficial JQuery con todas las versiones y reemplazarla por la más nueva o añadir la que mejor nos guste.
Cómo Agregar JQuery sino esta Instalada en Blogger
Para añadir JQuery en Blogger en caso que la plantilla no incluya alguna versión, entonces:
- Nos vamos al Sitio Oficial JQuery
- Seleccionamos alguna versión
- Se abrirá una ventana emergente
- Copiamos el Script JQuery
- Pegamos el Script antes del tag </body> en la plantilla de Blogger
- Guardamos la plantilla
Con esto tenemos instalado JQuery en Blogger.
Añadir JQuery en la plantilla de Blogger puede influir porque si queremos poner algunos código para efectos o crear una actividad que requiera JavaScript, entonces, con JQuery te permitirá ejecutar procesos que agregues para que inicie correctamente.