Que tal gente, bienvenidos a una nueva entrada en SEOBlogAriel.Online en donde, estaremos conociendo como podemos añadir nuestro propias líneas de estilos CSS dentro de la plantilla HTML en Blogger. Igualmente, como poner un código interno JavaScript(JS), en vez que sea externo.
Agregando estilo CSS dentro de la plantilla
De acuerdo, para poner nuestro propio código dentro de la plantilla debemos encontrar el lugar donde colocarlo porque no podemos ponerlo en cualquier lugar. Normalmente, un estilo lo agregamos entre los tag <head> </head>, pero, en este caso buscaremos la siguiente parte: ]]></b:skin>
En Blogger para poner los estilos que quieres dar a tus complemente se deben insertar antes del cierre de línea ]]></b:skin>
Ejemplo:
Insertando código JS en la plantilla de Blogger
Algunas plantillas de Blogger traen consigo ciertas líneas JavaScript para funciones especificas que brinda la plantilla. Pero, si queremos añadir nuestro propio JS en la plantilla, entonces, lo hacemos de la siguiente forma:
- Ir a Blogger
- Seleccionamos Tema
- Personalizar
- Editar HTML
- y pegamos al final de la plantilla antes del tag </body> el JS interno.
- Escogemos en la parte superior derecha Guardar planilla.
Al Poner mi JS en Blogger me envía error y no guarda la plantilla
En muchos casos si queremos colocar nuestro propio código JS al final o en alguna parte de la plantilla en Blogger, nos resulta un error que no permite guardar los cambios.
Para resolver esto debemos codificar nuestro código JS a través de una herramienta que nos permita hacer esta tarea.
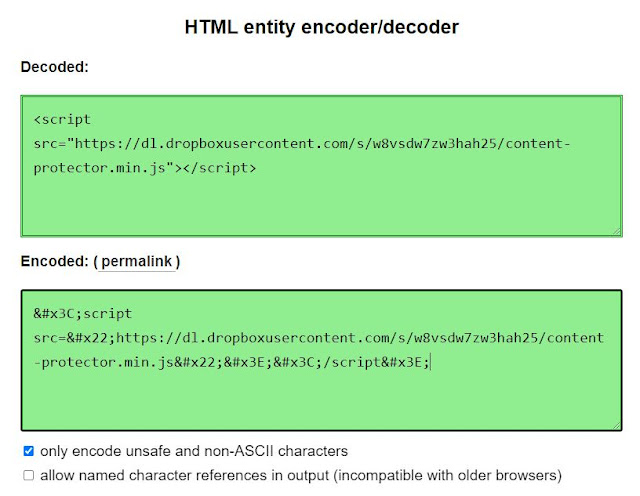
En el siguiente enlace de HTML entity encoder/decoder te va permitir a codificar el código HTML, CSS y JS para ponerlo en Blogger.
Ejemplo: