¿Qué es una caja de código?, una caja de código es para poner tus códigos de funciones JavaScript, HTML, CSS y entre otros. Normalmente, se utiliza para poner un código de ejemplo para un tutorial o guía.
Aquí, en seoblogariel.online te mostrare como puedes poner una caja de código en Blogger siguiendo unos simples pasos de forma efectiva.
Algunas plantilla de Blogger integran unos shortcodes para añadir su propia caja de código, pero, no todas traen esa funcionalidad dentro de sus características. Por eso, voy desvelarte como ponerlo en caso que tu tema no traiga esta función.
Instalar Highlight.js
highlight.js es un repositorio que nos va permitir agregar nuestra caja de
código en nuestro blog de forma nativa. Para insertar highlight.js en
nuestro Blogger vamos a copiar el siguiente código antes del tag
</body>. Nos permitirá llamar las funciones especiales para nuestra
caja de códigos.
Para conseguir la ultima versión de Highlight.js te recomiendo
obtenerlo en su web oficial. Luego, reemplazar la URL actualizada.
<script src='//cdn.jsdelivr.net/gh/highlightjs/[email protected]/build/highlight.min.js'/>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/src/highlightjs-line-numbers.min.js'/>
<script>hljs.initHighlightingOnLoad(); </script>
<script>hljs.initLineNumbersOnLoad(); </script>
<script>hljs.highlightAll();</script>
Te Recomiendo
Cómo Poner una Tabla de Contenido en Blogger este 2023
Función DIV
Ahora que tenemos nuestro highlight.js instalado en Blogger, lo segundo es colocar en alguna parte de nuestro Blog lo siguiente para poner nuestra caja de código.
Para esto, debemos poner la siguiente función en vista HTML de la entrada que estemos editando. NO funciona si estamos editando en vista redacción. Copia el siguiente código en tu entrada:
<Pre><code>
-- tu código va aquí --
</code></Pre>
Darle Formato a nuestros Código
Aunque ya tenemos la función mas importante para poner nuestra caja de código en Blogger, pues, nos faltaría un paso para que se complete satisfactoriamente.
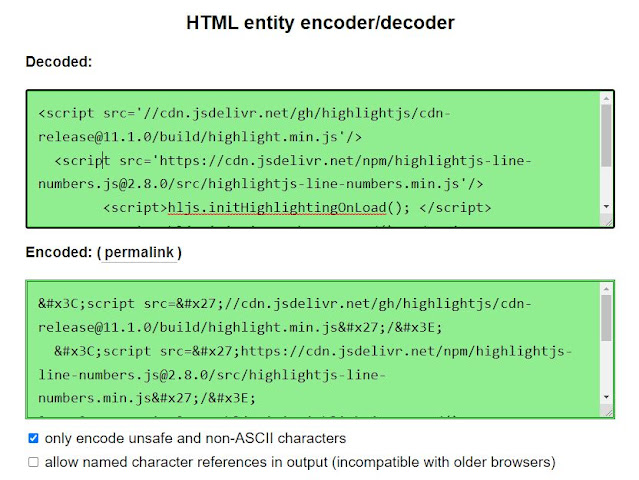
Ingresamos al siguiente enlace para decodificar el código que vamos a colocar dentro de la caja de código en nuestro blog. De esta forma no obtendremos error al pegar nuestro código. Copiamos y pegamos.
Breve Resumen para poner nuestra Caja de Código en Blogger
Para aclarar de forma sencilla:
- Agregamos la ultima versión highlight.js antes del tag </body>
- colocamos en la entrada <pre><code> </code></pre> y ponemos dentro nuestro código.
- Por ultimo decodificamos nuestro Div, CSS o JS para colocarlo dentro de la caja y con esto tenemos nuestro codigo en una caja de código.
Etiqueta
tutoriales-blogger