Cómo Crear una Tabla de Contenidos en BLOGGER con Animación de Mostrar y Ocultar
Tabla de Contenido de este Blog
Video Explicativo para Colocar un Índice en Blogger
¿Para que funciona una tabla de contenido?
Lo cierto es que la plataforma Blogger es autoadministrable y trae consigo funciones muy buenas en la creación de entradas, sin embargo, no todo es bonito en blogger porque se nos queda corto cuando queremos agregar una mejor experiencia en la navegación para el usuario.
Una de esas experiencias que podemos agregar a nuestro Blog es un Índice o conocido más bien como tabla de contenido. Esta tabla ayuda al usuario a encontrar un tema en particular que se encuentra dentro del artículo y lo dirige directo al encabezado o párrafo que hemos creado.
Links de Documentos CSS y JavaScript JS de la tabla de contenido
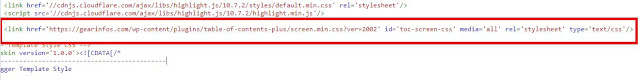
Necesitamos agregar el documento CSS y JS en nuestra plantilla de Blogger para que funcione correctamente antes de publicar una entrada. Para esto debemos añadir el link CSS de la tabla antes del tag </head>
la dirección la puedes reemplazar en donde vayas alojar el documento o lo dejas tal como esta.
Luego, ponemos el link de Script antes del tag </body> y Adicional colocamos la función JavaScript para que muestre la animación de la tabla.
Creando la Tabla de Contenido en Blogger
Cuando estemos redactando nuestra entrada y vayamos a crear la tabla de contenido, entonces, cambiamos de Vista de redacción a Vista en HTML.
Allí colocamos el DIV que llamara nuestra tabla o índice de contenido.
Colocando Identificador en la Tabla de Contenido
Necesitamos agregar un ID(id="nombreunicodeindentificado") en cada lista que queremos dirigir al usuario en la sección en especifico(encabezado, párrafo e imagen). Cada id=" " que coloquemos debe ser único y no debe repetirse el nombre porque no funcionara.
Ya listo nuestra tabla procedemos a colocar un id a un párrafo o h2. Ejemplo: En esta parte se agrego el nombre id="funciondetabla" para que en la tabla se logre reconocer con este identificador.
Una vez puesto el id, necesitamos copiar la URL completa de nuestra entrada, en mi caso seria: https://www.seoblogariel.online/2021/05/crear-tabla-de-contenido-en-blogger.html
Nos dirigimos al DIV de la tabla de contenido y en la primera lista vamos a colocar el link de la URL completa de nuestra entrada seguido de #nombreID. Quedaría de la siguiente forma:
https://www.seoblogariel.online/2021/05/crear-tabla-de-contenido-en-blogger.html#funciondetabla
Hacemos este paso con cada lista que queremos colocar identificador para nuestra tabla de contenido.
Conseguir Archivos de tabla de contenido
Para que funcione la tabla de contenido y darle animación de mostrar y ocultar debemos tener los archivos y links que apunten a estos documentos.
Por lo tanto, te dejo los archivos de la tabla para que los puedas conseguir aquí.
https://mega.nz/file/igJHGaQA#Kl4sH4GNNn7GWa4HVvWQAvA-jbttR9Zb5l1cN5SqAu4







Hola. El link descargable en mega, donde lo colocaría yo en el html de mi entrada de blog que estoy redactando?
ردحذفHola, esta al final del blog. Aquí lo comparto -> https://mega.nz/file/igJHGaQA#Kl4sH4GNNn7GWa4HVvWQAvA-jbttR9Zb5l1cN5SqAu4
حذف